Bunnings PowerPass app concept
The tradie’s best friend. PowerPass is a mobile app built for tradespeople who get discounts for selected products at Bunnings Warehouse (Australia’s largest hardware retailer). Originally a card-based loyalty program, when I joined Bunnings the PowerPass app was about 8 months old. The designs you see here were part of a comprehensive design review I created to pitch to senior business stakeholders. We included lots of new features in the concepts, some of which did filter down into the production version.
The PowerPass app uses slightly different branding from the main Bunnings Warehouse brand, using a modified colour palette for Bunnings Trade. The target market is largely male, blue-collar tradespeople, whereas the parent brand has a much broader appeal to Australians as a whole. I was the sole designer for this project, and worked closely with the development leads and the boss of Bunnings IT in Perth. The designs were created in Adobe Xd as clickable prototypes, which I used to present the concept to key business stakeholders.
My approach for the redesign focused on improving the aesthetics, improving usability, and implementing new features. Firstly, I modernised the look and feel of the app – using consistent type, icon and buttons styles. Secondly, I massively redesigned the layout and functionality of the app to address: confusing/misleading icon and button usage, inconsistent navigation, and convoluted user flows. Lastly, I designed a whole raft of new features including: feature-rich account section, tradie’s toolbox, improved store locator, notifications and additional options in the checkout process (including delivery and click & collect). We also incorporated more of the marketing material from the main website, such as promotional banners on the homescreen of the app.
Client: Bunnings Warehouse (Australia).
Designed at Bunnings (in-house role), Perth, 2019.
Notifications, Credit card settings and Delivery address screens
Changing store location. The user can search by store name, or select stores via a map view
QR code pop-up, Checkout review and Delivery addresses screens
Above: various screens from the PowerPass app
Purchasing items. The user goes to My Cart, then through to checkout. They select Delivery - note that not all items are available for delivery. They change the payment method to PayPal, and enter a job number to complete the transaction.
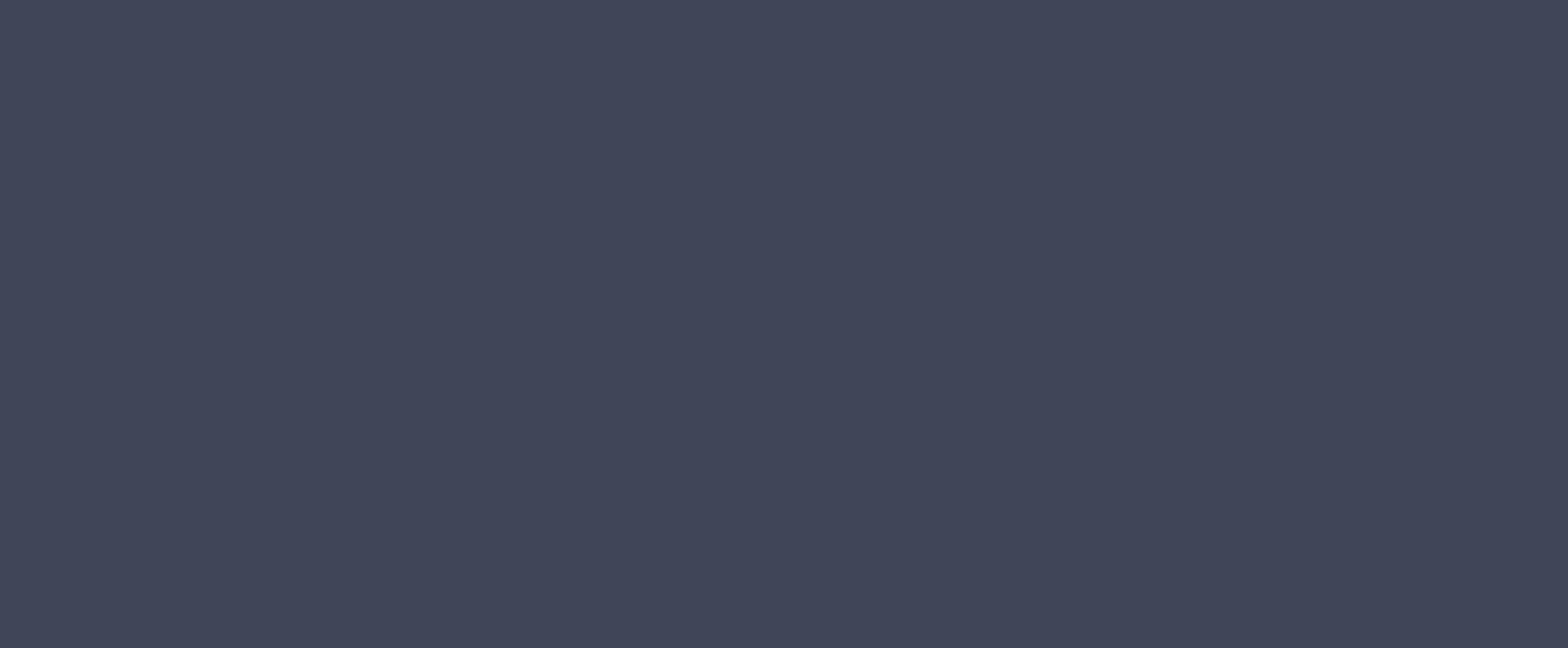
Search Results, Filter and Sort screens
Adding item to a job list. The user searches for a product, and saves it to a job list. This way the tradesperson can save, then purchase all products needed for a specific job in one go.
Above: The My Cart screen
Some of the animated icons I created for the project
Purchasing items. The user goes to My Cart, then through to checkout. They select Pay & Go, then choose to pay at the register.
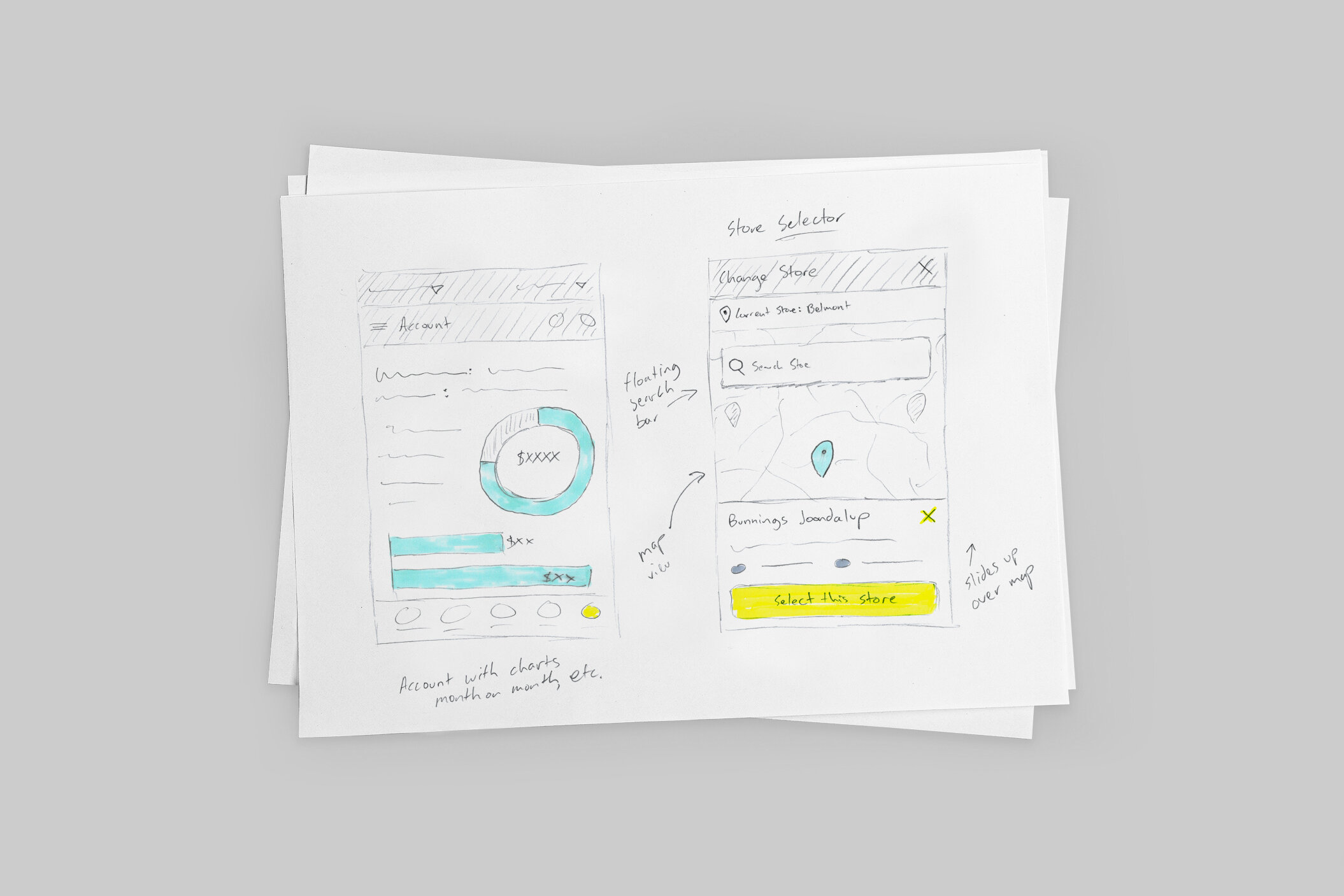
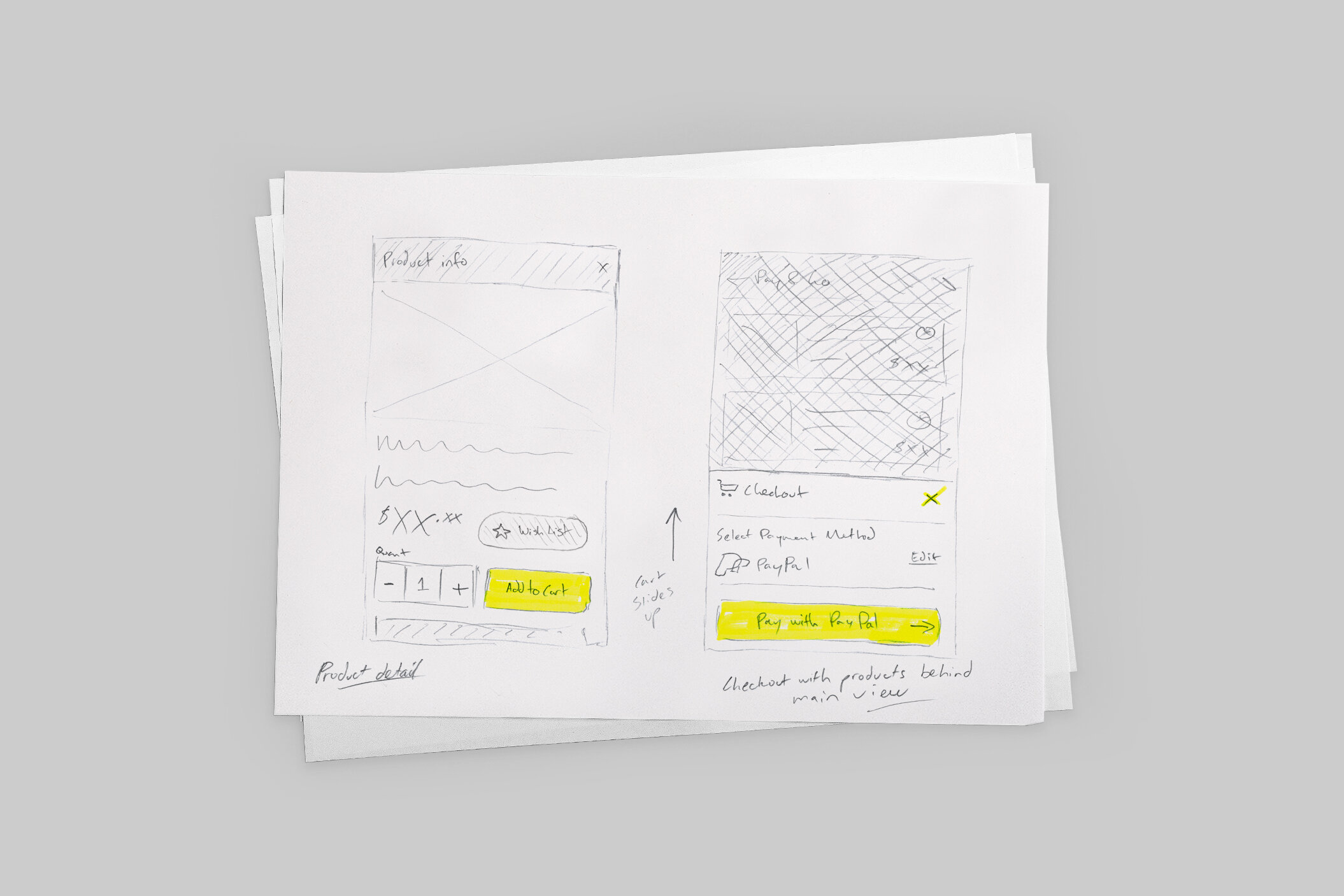
Early sketches of the app as I developed my ideas

One of the new features we designed for this concept was a Toolbox. Essentially it’s a set of tools that would be useful to a tradie during their work day.
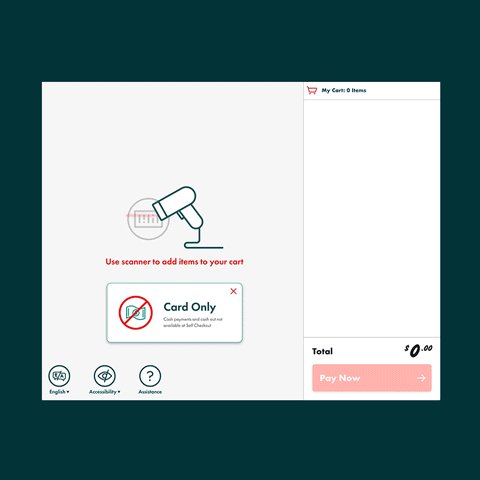
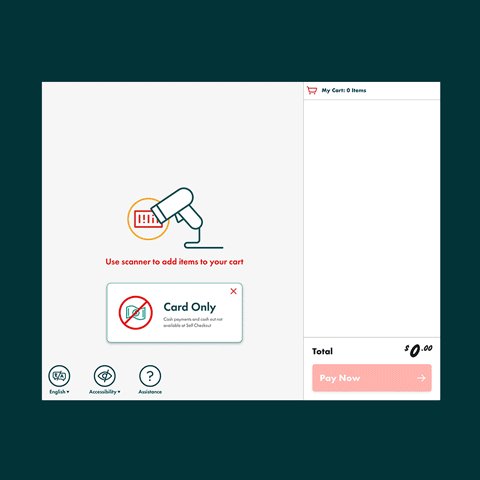
Miscellaneous pop ups, hints and error states from the PowerPass app
Searching for products. Sorting and filtering help narrow down the search results
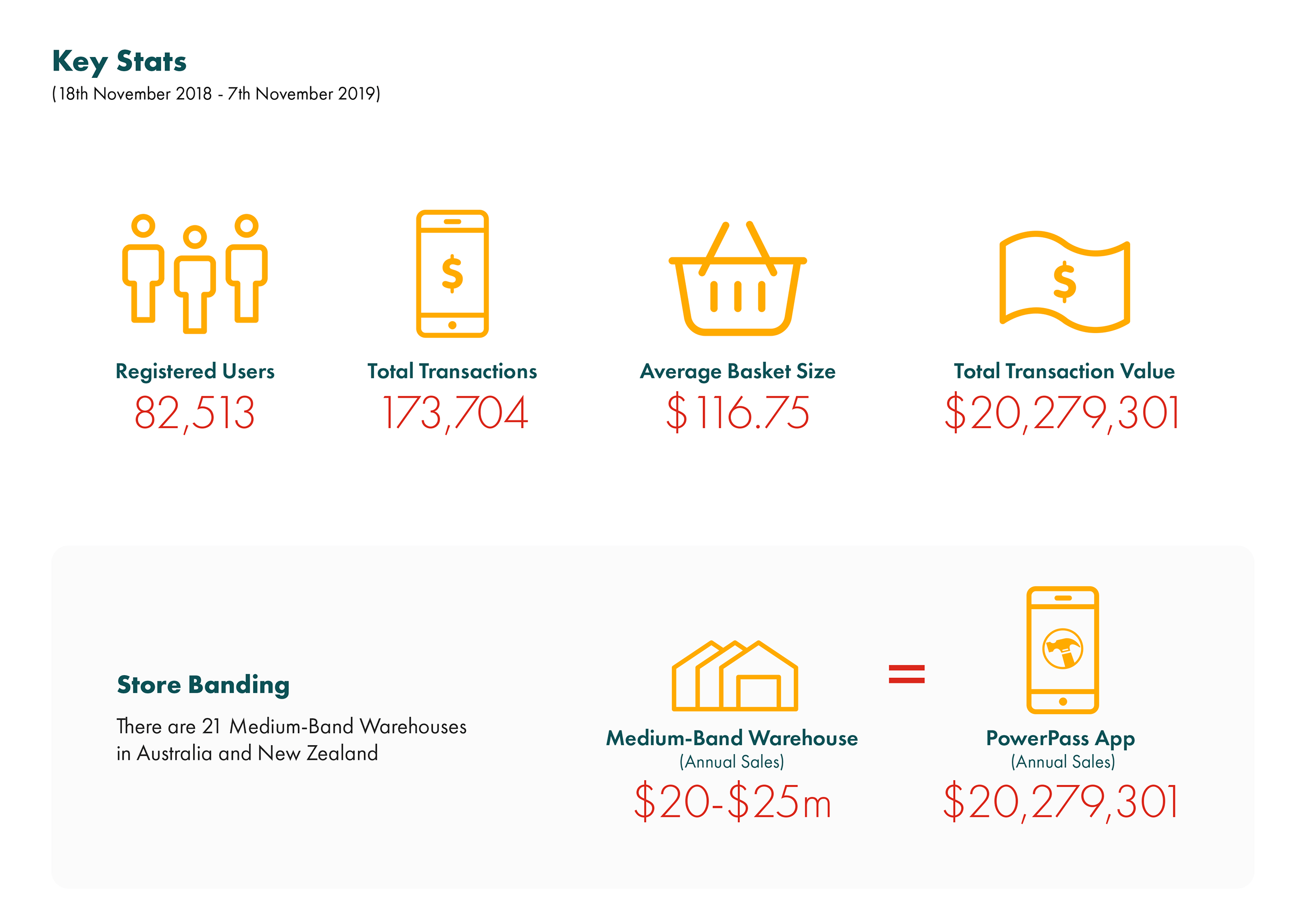
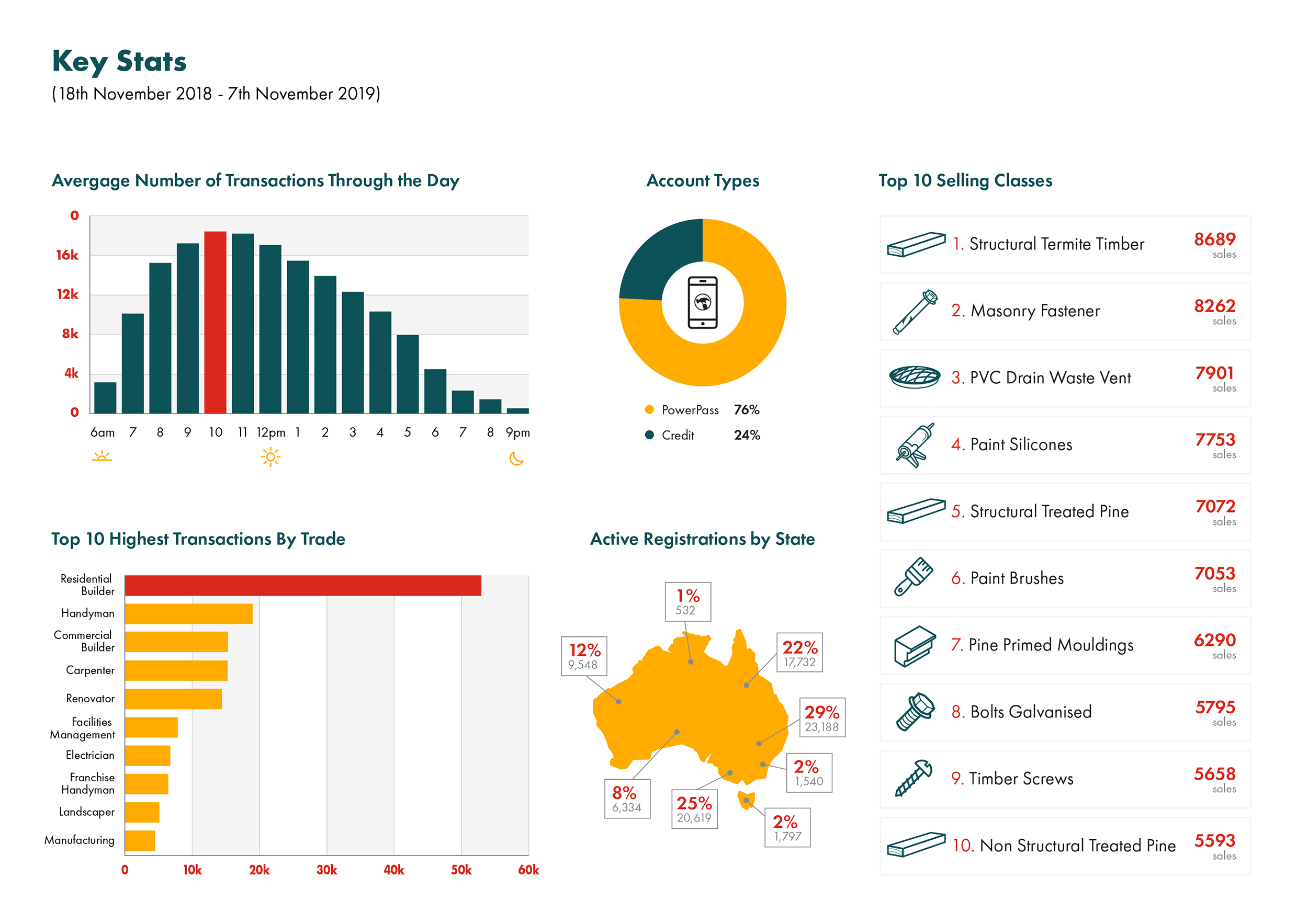
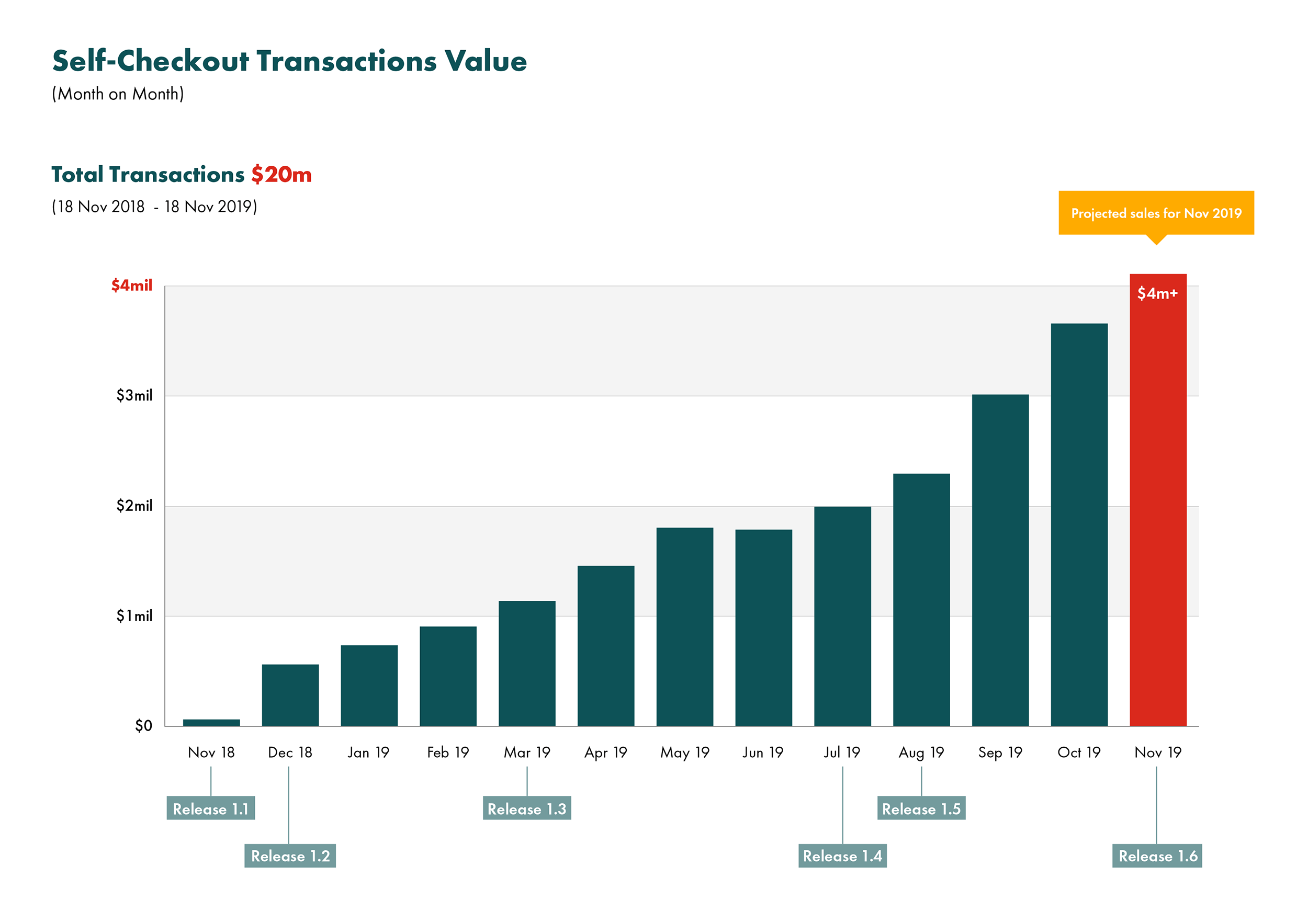
Some screens from a presentation I designed for the PowerPass app on it's one year anniversary
Want to work with me?
If you like this project, then say hello and let’s see what I can do to help you.